Seit 2015 ist eine mobiltaugliche Webseite ein Ranking-Faktor bei Google. Die Devise „mobile first“ bedeutet, dass bei der Bewertung einer Webseite zuerst die Darstellung auf mobilen Geräten geprüft wird. Webseiten ohne angepasste Darstellung für Smartphone und Tablet erhalten dadurch eine Abwertung im Ranking. Auch, wenn die Desktop-Ansicht nahezu perfekt ist.
Unter folgendem Link können Websites diesbezüglich geprüft werden: https://search.google.com/test/mobile-friendly?hl=DE. Anbei einmal zwei Beispiele, eine optimierte und eine nicht optimierte Webseite:


Adaptives Design
Die Grundlage für eine mobiltaugliche Webseite ist das sogenannte Adaptive Design. Dieses wird sehr häufig fälschlicherweise als Responsive Design bezeichnet. Hier wird die Seite so programmiert, dass sich die Inhalte (Texte, Bilder, etc.) bei der Nutzung unterschiedlicher Bildschirmgrössen anpassen. Gängige Bildschirmgrössen sind die Desktop-, Tablet- und Mobilversion.
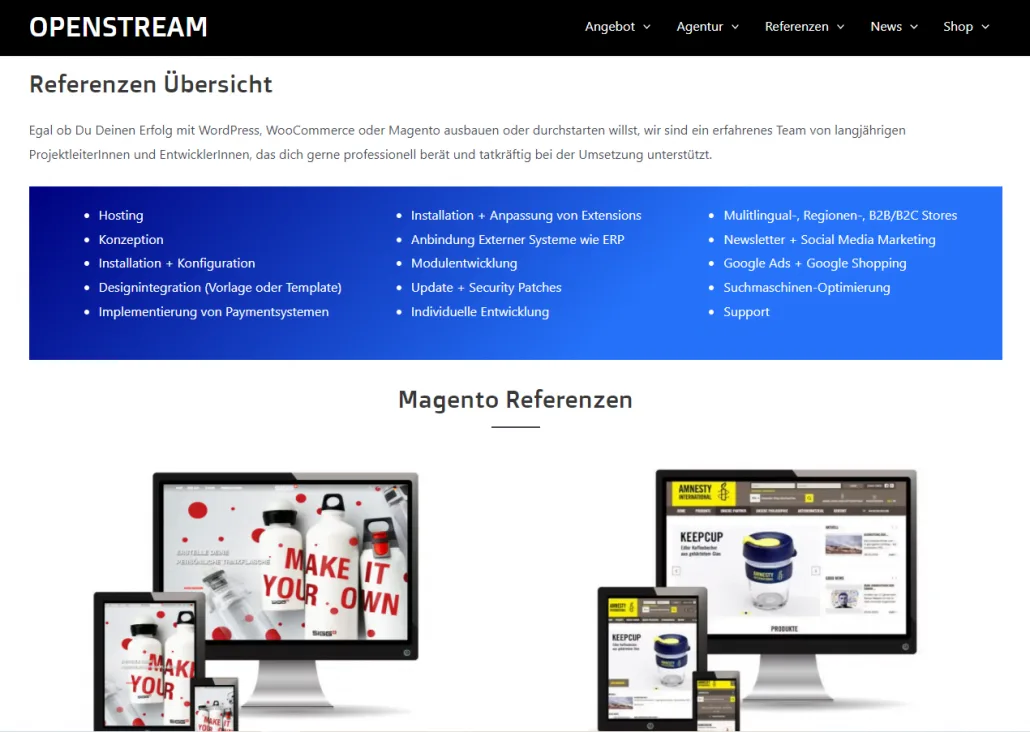
Beispiel Desktop-Bildschirm

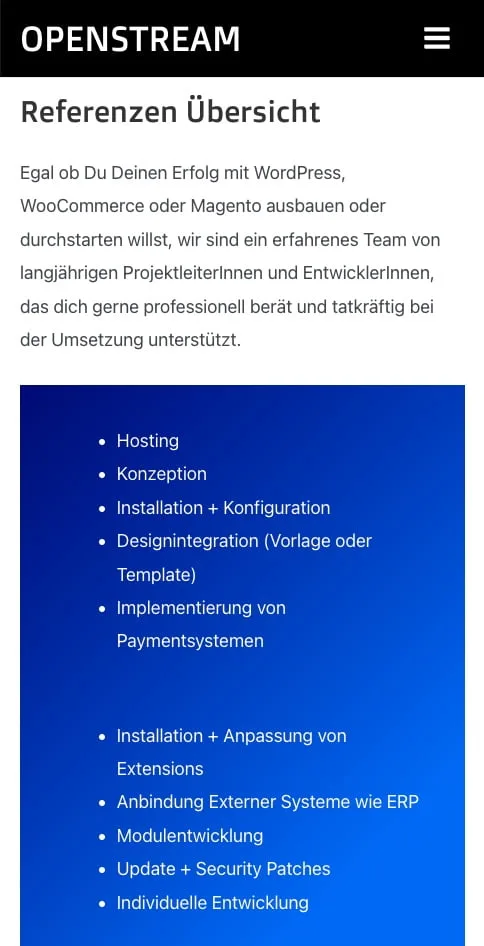
Beispiel Mobil-Bildschirm
In diesem Fall werden die Referenzen nun untereinander dargestellt und die Website bleibt trotzdem übersichtlich.
Ist eine Seite für das Mobiltelefon optimiert, verbessert das automatisch auch die Benutzerfreundlichkeit (User Experience). Der Website-Besucher kann sich nun die Inhalte schnell und bequem auch auf dem Handy bzw. Tablet ansehen. Und da die Nutzung von mobilen Endgeräten immer drastischer steigt, ist diese Optimierung ein Muss!
Optimierungen für mobile Geräte
Bei der Webseiten-Optimierung für Mobil-Geräte gibt es unzählige Faktoren, die zu beachten sind. Im Folgenden sind einige Punkte aufgelistet:
- Die Navigation muss bei mobilen Geräten funktionieren (z.B. Effekt mit Maus-Hover funktioniert nicht).
- Verwendete Bilder sollten entsprechend der Auflösung ausgeliefert werden.
- Schriftgrössen sind so zu wählen, dass sie später z.B. auch auf dem Smart-Phone lesbar sind.
- Auf den automatischen Download von grösseren Dateien, wie z.B. ein Video oder Animationen, sollte verzichtet werden.
Möchtest du wissen, ob deine Webseite bestmöglich auf dem Smartphone oder Tablet angezeigt wird? Dann kontaktiere uns gerne!
Beitragsbild von Paul Hanaoka.






Schreibe einen Kommentar