CasperJS is an open source navigation scripting and testing utility written in Javascript for the PhantomJS WebKit headless browser and SlimerJS (Gecko). It eases the process of defining a full navigation scenario and provides useful high-level functions, methods & syntactic sugar for doing common tasks such as:
- defining & ordering browsing navigation steps
- filling & submitting forms
- clicking & following links
- capturing screenshots of a page (or part of it)
- testing remote DOM
- logging events
- downloading resources, including binary ones
- writing functional test suites, saving results as JUnit XML
- scraping Web contents
Magento Hackathon Recap
I had never used CasperJS until last weekend when I joined over 30 Magento nerds from Germany, Switzerland, Austria, France and Ukraine at Sublab Hacker Space in Leipzig for yet another edition of the Magento Hackathon organized by Firegento.
Checkout the Tweets tagged #mhlej and #mhlej14 if you want to get an impression of the event and location.
CapserJS for Magento
During Magento Hackathon in Munich last October Jacques Bodin-Hullin and Don Bosco Van Hoi created a suite of CasperJS frontend tests for Magento (Github) that work for a standard installation of Magento CE (community edition).
I met Jacques for the first time last weekend at Magento Hackathon in Leipzig where he was kind enough to explain how the test suite works and with a little help I was able to contribute two new tests for Magento’s quick and advanced search, as well as add some additional information to the documentation to make it easier for first time users to get started.
Installation of CasperJS with Homebrew on OS X is pretty straight forward. After that you only have to run npm install which will install a required node underscore module and you’re ready to run the complete suite with
casperjs --pre=config.js test --url="http://magen.to:8888/hackathon/index.php/" tests/
or a single test with
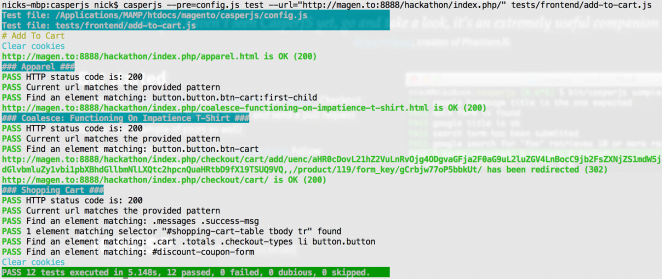
casperjs --pre=config.js test --url="http://magen.to:8888/hackathon/index.php/" tests/frontend/add-to-cart.js
which will look something like this if it passes
The tests located in the tests directory work with a default Magento CE installation with sample data installed. The idea is that if you have a custom project you will duplicate those tests in a separate directory and make the necessary adjustments so that the tests pass with your custom theme, extensions and custom modifications.
If you develop new generic tests, please contribute them back to this project by either coming to a Magento Hackathon and requesting write access to the Github repository or by forking it and submitting a pull request.
Happy testing!





Schreibe einen Kommentar