Bessere Ladezeiten für WooCommerce Shops auf schnellerem WordPress
WordPress schneller machen ist kein Zuckerschlecken – doch der Reihe nach! WordPress und WooCommerce Shops starten vielfach auf einem sog. Shared Hosting. Das ist grundsätzlich kein Problem, aber man muss sich bewusst sein, dass man sich die Rechenleistung des physischen Servers mit anderen Webseiten teilt (shared). Wenn der WooCommerce Shop wächst, geht die Ladezeit meist nach unten. Das ärgert nicht nur den Shopbetreiber, sondern vielmehr auch die Shop-Besucher, denn langsame Shops machen meist weniger Umsatz.
Dieses Tutorial zur Optimierung der Ladezeiten von WordPress und WooCommerce ist sehr umfangreich. Deshalb sind die einzelnen Schritte nachfolgend gegliedert:
WordPress schneller machen: Ausgangslage
Zunächst sollte ermittelt werden, wie lange die Ladezeit der Seite ist. Dazu gibt es diverse Testmöglichkeiten im Netz. Hervorzuheben sind tools.pingdom.com und gtmetrix.com. Wer Google Dienste nutzt, sollte unbedingt seine Seite für die Google Webmaster Tools verifizieren. Dort versteckt sich auch das Google PageSpeed Tool.
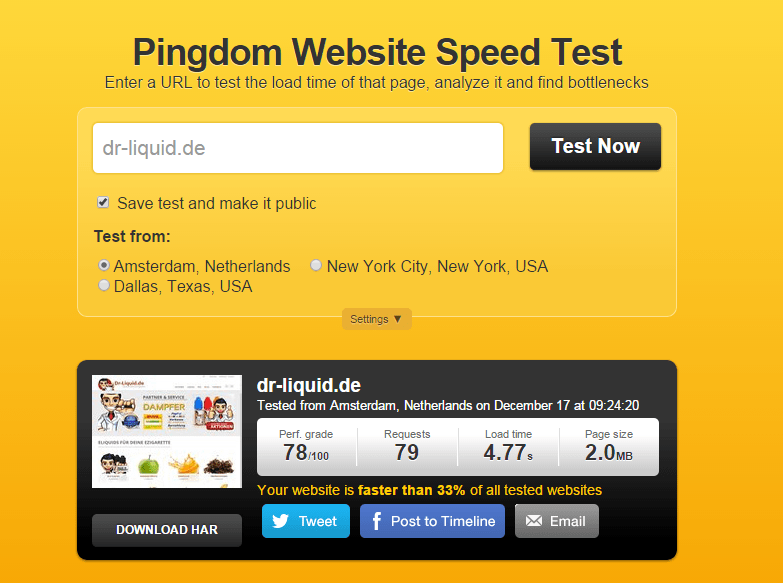
Um die Sachlage konkret darzustellen, habe ich parallel einige Tests an einem WooCommerce Shop vorgenommen und zeige die weiteren Ergebnisse hier anhand eines Beispiels. Die Ausgangslage ist also eine Ermittlung des Status Quo, der in diesem Beispiel bei fast 5 Sekunden Ladedauer für die Startseite liegt, obwohl ein hosterseitiges Caching schon aktiv war (ohne dieses Caching lag die Ladezeit bei rund 7 Sekunden):

Was sagt uns dieser Status Quo? Zunächst schauen wir die grauen Spalten an. Hier werden Messdaten angezeigt, die es zu interpretieren gilt:
- Performance Grade ist die Wertung der durchgeführten, potentiellen Massnahmen. Das ist beim Status Quo noch nicht sehr relevant, denn hier dürfte man sich kaum über 70-80% bewegen.
- Requests: die Anzahl der Serveranfragen. Je mehr Anfragen, desto länger die Ladezeit (Faustregel)
- Load Time: die eigentliche Ladezeit. Mit 4.77 Sekunden ist das schlicht zu langsam und man muss hier dringend WordPress schneller machen
- Page Size: die (Daten-)Grösse der Startseite. Mit 2MB ist sie sehr gehaltvoll.
WordPress schneller machen: mögliche Ansatzpunkte
Wie macht man WordPress schneller? Zunächst schauen wir uns den Aufbau eines WordPress Shops mit WooCommerce an. Als da wären die Komponenten:
- WordPress selbst
- WooCommerce Plugin
- weitere Plugins
- das verwendete Theme
- die genutzten Inhalte (Bilder, Videos, etc)
Man kann also überall dort ansetzen. Allerdings soll der Fokus auf Updatefähigkeit liegen, von daher ist es nicht ratsam, am WordPress Core zu schrauben. Ähnliches gilt für die Kernfunktionalität des Shops, das WooCommerce Plugin. Somit verbleiben von den fünf Punkten noch die Plugins, das Theme und die Inhalte. Starten wir mit den Plugins:
WordPress schneller machen: langsame Plugins identifizieren
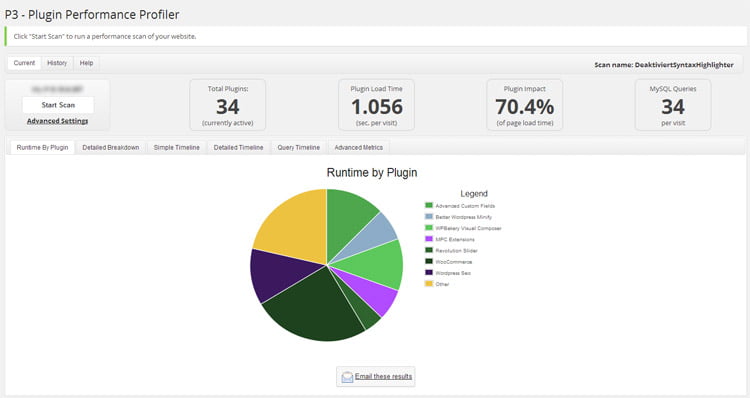
Erweiterungen sind bei der Frage nach Ladezeiten Optimierung Fluch und Segen gleichermassen. Und es überrascht WordPress Webmaster sicherlich nicht, dass es auch zur Identifikation langsamer Plugins ein Plugin gibt: den P3 Plugin Performance Profiler. Er wertet verschiedene Daten aus, anhand derer Entscheidungen zur Verbesserung der Ladezeit bei WordPress getroffen werden können:
- Ladezeiten je Plugin als Übersicht
- Detaildaten dazu
- Timeline zur Übersicht, welche Komponenten generell für die Ladezeit verantwortlich sind (Plugin, Theme, Core)
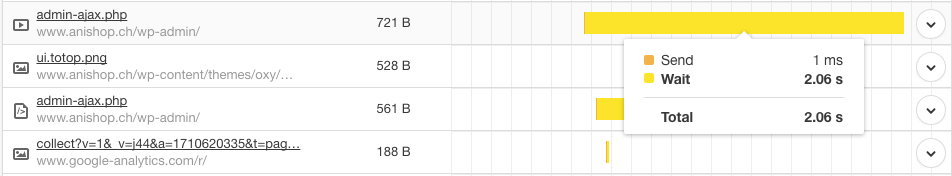
- Timeline zu den Server-Abfragen
- Historie vergangener Ladezeiten-Analysen

Anhand der so identifizierten «Krücken» kann man sich also genau überlegen, ob man das Plugin behalten will oder nicht. Ich habe in diesem Beispielprojekt die drei langsamsten Plugins entfernt, da Sie für die Shopfunktion nicht relevant waren oder durch performantere Alternativen (durch Tests ermittelt) ersetzt werden konnten.
WordPress schneller machen: Code optimieren
Um WordPress durch Code-Optimierung schneller zu machen, gibt es mehrere Möglichkeiten. Die beste Methode wäre es, sich alles selbst so aufzubauen (oder aufbauen zu lassen), wie man es benötigt. Also Finger weg von fertigen Themes und die meisten Plugins durch eigene Umsetzungen ersetzen, die wirklich nur den benötigten Funktionsumfang liefern. Doch das ist meist wenig praxistauglich. Die Realität sieht eher so aus, dass die WordPress und WooCommerce Shops mit rund 30-40 Plugins laufen und als Basis ein mit Funktionen beladenes Theme genutzt wird. So auch im Beispiel.
Bei dieser Ausgangslage ist es wenig ratsam, sich grundsätzlich an die Überarbeitung zu machen. Vielmehr kann man hier auf einen kleinen Helfer, wie das Autoptimize Plugin zurückgreifen. Dieses fasst HTML, CSS und JavaScript sinnvoll zusammen und komprimiert diese.
WordPress schneller machen: Abfragen reduzieren
WooCocommerce Shops auf fertigen Themes haben oftmals eine sehr abfrage-intensive Startseite. Abgesehen, von überdimensionierten Slidern werden Produkte und Blogartikel abgefragt und dort angezeigt, sowie eigene Text- und Bildpassagen erstellt. Auch hier kann man einiges an Ladezeiten einsparen, ohne auf gute Optik verzichten zu müssen:
- Ein wirklich gut gemachtes Bild statt eines Sliders
- Nur ausgewählte Produkte dynamisch anzeigen (ggf. Lazy Load Funktion aktivieren)
- Nur ausgewählte Beiträge aus dem Blog dynamisch darstellen
Mit diesen drei einfachen Massnahmen lässt sich ebenfalls eine sehr gute Optik erzielen. Aber Aufgrund einer sinnvollen Auswahl dynamisch angezeigter Inhalte können hier Abfragen reduziert werden und somit die Ladezeit erhöht. Geht man weiter davon aus, dass zu jedem Produkt und Artikel, welcher dynamisch auf der Startseite angezeigt wird auch ein Bild geladen wird (Produktbild oder Beitragsbild), wird ein Vorteil für die Ladezeit noch anschaulicher.
Ich habe im Beispielshop den Slider schon vor der ersten Messung gegen ein Bild getauscht. Aber am unteren Ende der Startseite werden dynamisch die Blogartikel angezeigt. Diese habe ich von 12 auf 4 reduziert. Zusätzlich zu den WordPress Textauszügen (excerpts) wurden nämlich auch immer die Beitragsbilder geladen.
WordPress schneller machen: Caching aktivieren
Caching ist ein großes Thema bei WordPress und WooCommerce. Nach einigen Recherchen und wegen der späteren Integration von Amazon Cloud Front (siehe unten), habe ich mich deswegen für das W3 Total Cache Plugin entschieden. Die hier beschriebene Konfiguration berücksichtigt allerdings schon den hosting-eigenen Varnish und Memcache Setup. Sie sollten also vor einer Nachahmung bei Ihrem Hoster nachfragen, welche Standard Cachelösungen dieser bereits bieten kann.
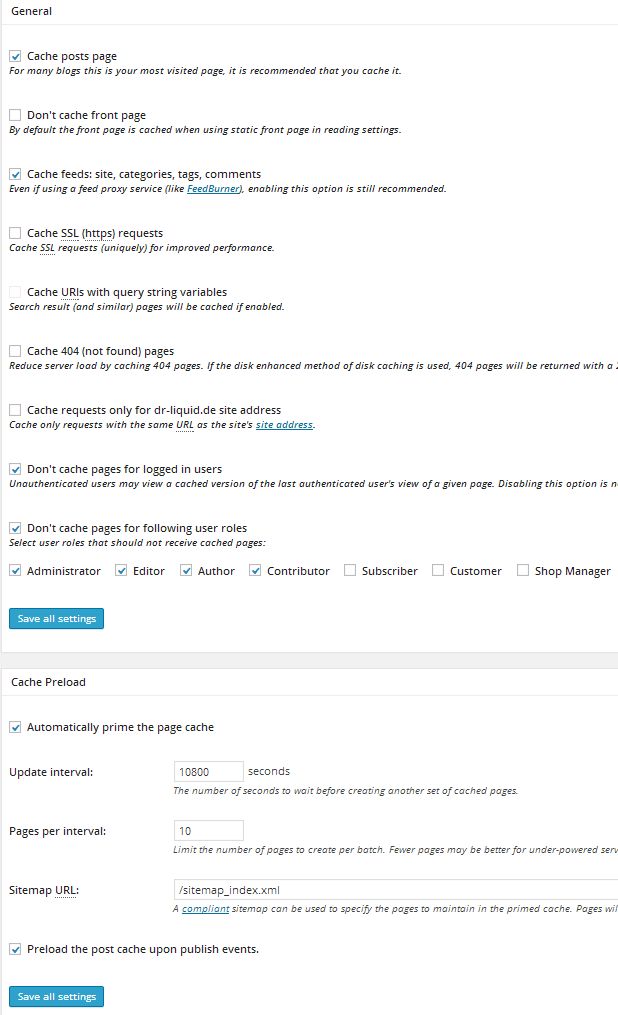
Page Cache aktivieren
In den General Settings den Page Cache aktivieren und bei Shared Hosting die Caching Methode Disc: Enhanced auswählen. Bei virtuellen Servern kann die Alternative Methode «Alternative PHP Cache APC» sinnvoll sein. Danach die Einstellungen speichern und links im Menü zu den Detaileinstellungen für den Page Cache wechseln. Hierbei sind folgende Einstellungen gemacht:

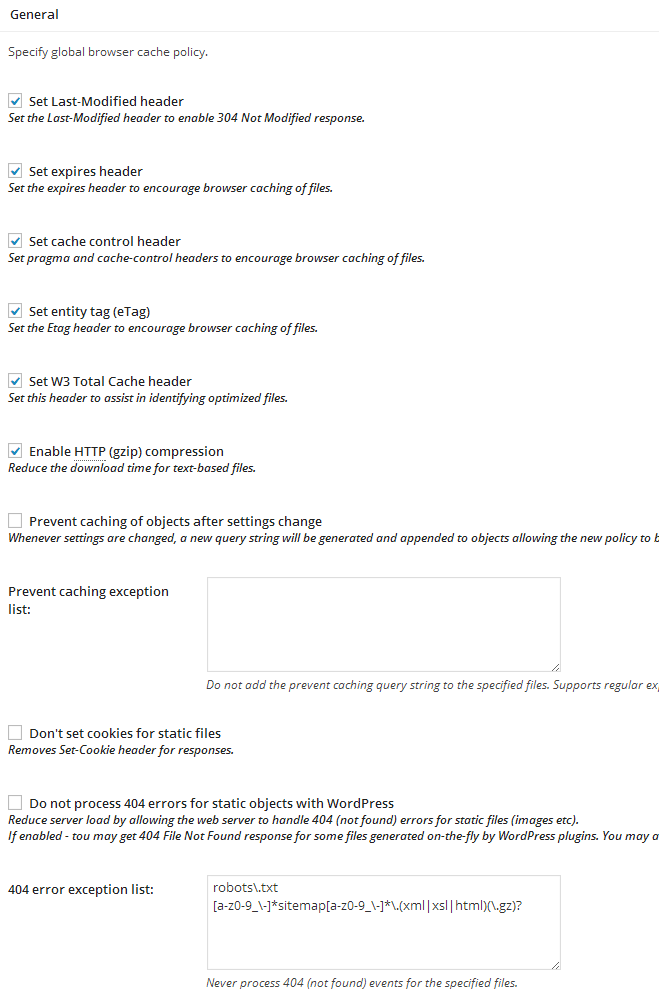
Browser Cache aktivieren
Die Code Optimierung durch Minify haben wir durch Autoptimize oben schon erledigen lassen und sollten es hier deshalb nicht nochmal aktivieren! Den Database Cache brauche ich nicht, da das Hosting der Beispielseite schon einen Memcache bereit hält. Weiters wurden Browser Caching aktiviert und das CDN (siehe unten). Die Details zum Browsercaching im Beispiel sind folgende:

Den Rest der Einstellungen habe ich auf den Standard Werten belassen. Jetzt folgt die Konfiguration der Amazon Cloud und die Verknüpfung mit dem W3 Cache Plugin.
WordPress und WooCommerce Ladezeiten verbessern mit Amazon Cloud Front CDN
Ladezeiten mittels CDN optimieren
Ein CDN (Content Delivery Network) ermöglicht das schnellere Laden von Inhalten durch
- parallele Ladevorgänge (einmal über den eigenen Server und gleichzeitig über das CDN)
- die Leistungsfähigkeit des CDN (in diesem Fall die Cloud Front, die unabhängig vom aufkommenden Besuchervolumen skaliert und nicht durch die Physis eines einzelnen Servers begrenzt ist)
Amazon und Google bieten hier sehr gute und günstige Möglichkeiten. Selbstverständlich gibt es auch viele andere Anbieter, die hier gute und skalierbare Lösungen anbieten. Im Beispiel zeige ich die Umsetzung mit der Amazon Cloud Front.
Cloud Front Distribution für WordPress einrichten
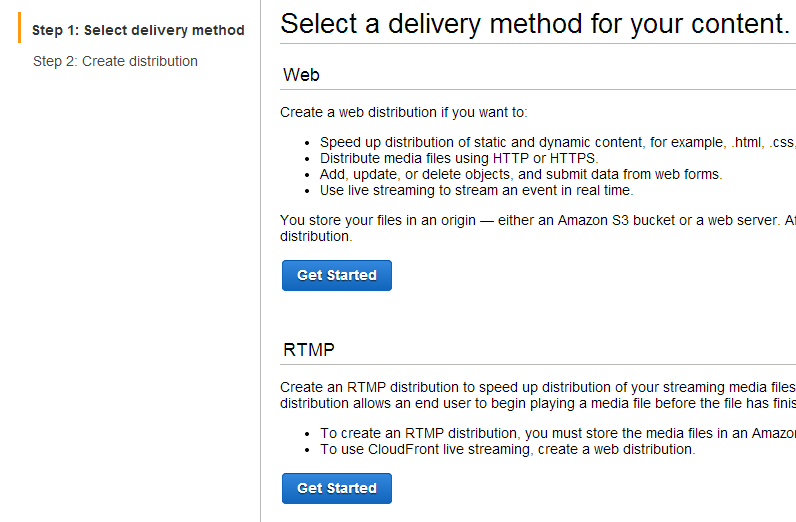
In der Amazon AWS Console wählen wir den Dienst CloudFront aus. Dort gibt es die Möglichkeit, eine Distribution zu erstellen. Jetzt folgt der neue Assistent zum Einrichten einer Distribution in wenigen Schritten:

Es geht hierbei um die Methode WEB. Daraufhin folgt ein Formular zur Erstellung der Distribution. Dabei ist der Origin Domain Name die URL Ihrer Webseite (ohne http://), also z.B. meineseite.ch
Die Origin ID ist eine Identifikation für Ihre Distribution und muss einzigartig sein, z.B. cloud-meineseite.ch
Den Part der CNAMES überspringe ich hier. Nur soviel: damit könnten wir später die Medien anstatt von xyz.cloudfront.net beispielsweise über medien.meineseite.ch ausliefern lassen. Bitte nehmen Sie dazu direkt Kontakt mit uns auf.
Je nach Besucherherkunft kann man ganz unten noch die Auslieferungen einstellen, was sich auch auf den Preis auswirkt. Für vornehmlich Schweiz-orientierte Seiten bietet sich US and Europe als Option an. Wer natürlich vollständig international aktiv ist, sollte All Regions wählen.
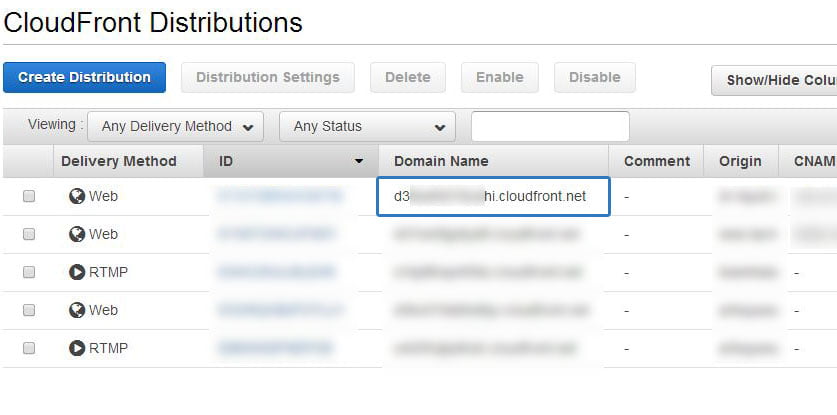
In einem letzten Schritt innerhalb der AWS Console, kopieren wir den Domain Namen mit der Endung .cloudfront.net, siehe:
W3 Total Cache für Amazon Cloudfront konfigurieren
Im Bereich allgemeiner Einstellungen beim W3TC plugin gibt es einen Bereich CDN. Dort wird im Drop Down Auswahlfeld der Eintrag «Generic Mirror» eingestellt und gespeichert. Danach folgen die Details im Untermenü CDN im W3 Plugin. Das ist leider etwas umständlich und bisweilen verwirrend, weil Reiter und Untermenüs die selben Bezeichnungen tragen.
Im Bereich Konfiguration innerhalb des CDN Untermenüs tragen wir nun im Feld «Replace site’s hostname with:» den kopierten Cloudfront Domainnamen ein (endet auf cloudfront.net, siehe oben).
Vor dem Speichern kann man die Einstellungen testen (Test Mirror). Nach erfolgreichem Test aber das Speichern nicht vergessen.
Als letzter Schritt sollten noch sämtliche W3 Caches geleert werden.
Überprüfen der Medienauslieferung
Um abschliessend zu überprüfen, ob die Mediendateien nun über die Cloudfront ausgeliefert werden und dadurch WordPress und WooCommerce entlasten, kann man sich mittels Rechtsklick die URL eines Bildes kopieren und diese in einem neuen Browserfenster einfügen. Taucht dann der cloudfront.net Part auf, wird diese Datei bereits über die Cloud ausgeliefert.
Ergebnis: um wieviel sind WordPress und WooCommerce schneller geworden?
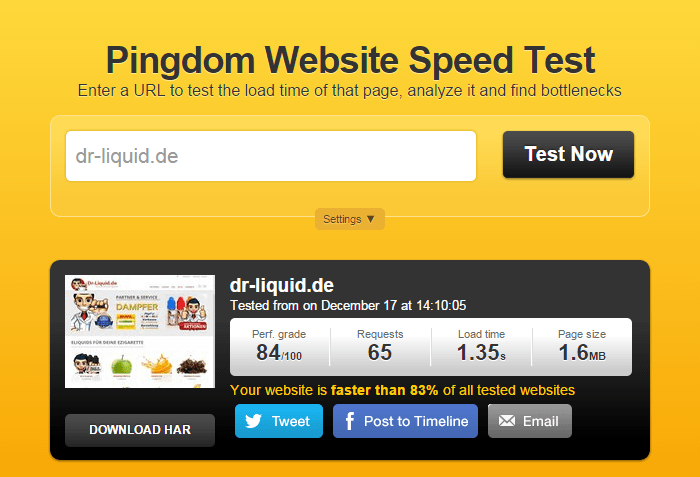
Im derzeitigen Beispiel von dr-liquid.de zeigen die Maßnahmen eine deutliche Wirkung. Trotz Standard Varnish und Memcache (beides hosterseitig) lag der Status Quo vor der Optimierung um 5 Sekunden Ladedauer für die Startseite. Nach den Optimierungen und der Reduktion der Abfragen, die die Startseite tätigt (vgl. erster Teil dieses Tutorials), kommen wir im Ergebnis nun auf einen Wert von knapp über 1 Sekunde. Damit haben die Massnahmen rund 3,5 Sekunden Ladezeit eingespart und WordPress und WooCommerce erheblich beschleunigt.
Die abgespeckten Abfragen betrafen in diesem Fall die Darstellung von Beitragsauszügen aus dem Blog inklusive deren Beitragsbilder. Sie wurden von 12 auf 4 reduziert. Zuvor fand eine genauere Analyse in Google Analytics statt, aus der hervorging, dass über 90% der Klicks in den Blogbereich auf die ersten 4 Ergebnisse entfallen. Dadurch konnte auch die Grösse der Startseite von rund 2MB auf jetzt 1.6MB reduziert werden.
Fazit: Ladezeiten verbessern ist Teil von SEO
Nicht erst seit gestern schauen Suchmaschinen auch auf die Ladezeiten von Webseiten. Insbesondere Google liefert mit den Page Speed Insights sehr viele Möglichkeiten, die eigene Seite zu analysieren und integriert hierbei auch Lösungsansätze grundsätzlicher Art. Das ist ein sehr gutes Indiz dafür, dass es sich bei der Ladezeit um einen nicht unerheblichen Rankingfaktor handelt. Somit gehört zumindest ein Ladezeiten Check zur jeder SEO Status Quo Ermittlung (SEO = Search Engine Optimization).
Auch eine so optimierte Seite wird nicht fehlerfrei sein. Ich habe aber noch keine eCommerce Seite gefunden, auf die das zutreffen würde. Wirtschaftlich betrachtet und unter der Prämisse, dass WooCommerce eher im KMU Bereich genutzt wird, als im internationalen eCommerce Umfeld der Big Player, erscheint mir dieses Vorgehen sehr effizient und als guter Kompromiss.
Die Ladezeiten Ihrer WordPress Seite oder WooCommerce Shop verbessern?!
Wenn Sie die Ladezeiten Ihres WordPress Blogs oder WooCommerce Shops verbessern wollen, dann übernehmen wir auch gern diese Aufgabe für Sie. Nehmen Sie mit uns hier Kontakt auf und wir offerieren Ihnen diese Performance Optimierung nach Ihren individuellen Anforderungen.







Schreibe einen Kommentar