Grundpreise in WooCommerce mit Custom Fields
Was zumindest in Deutschland zu den rechtlichen Anforderungen gehört, bringt generell für den Kunden Transparenz: der Grundpreis. Viele Shopsysteme, die im deutschen Sprachraum schon stark verbreitet sind, berücksichtigen folgerichtig die Berechnung des Grundpreises. Bei WordPress WooCommerce gibt es das noch nicht. Deshalb stellen wir in diesem Tutorial die Schritte vor, die nötig sind, um mit Hilfe sog. Custom Fields in WooCommerce den Grundpreis bei Produkten darzustellen. Eine automatische Berechnung erfolg in unserem Beispiel nicht (das würde den Rahmen sprengen).
WooCommerce und Custom Fields
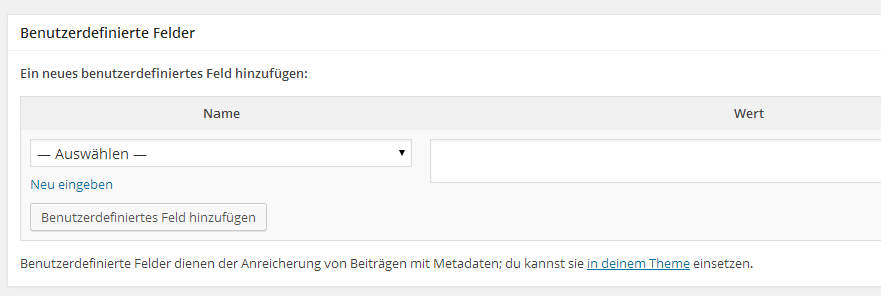
WordPress bietet die Möglichkeit, Posts (Beiträge) mit sog. Custom Fields zu erweitern. Das sind Zusatzinhalte, die zu einem Blogbeitrag ergänzt werden können. Die vorgefertigte Form gibt es mittlerweile unterhalb des WordPress Text Editors:

Da die WooCommerce Produkte ebenfalls eine Beitragsart sind (Post Type), lassen sich diese auch in ähnlicher Weise erweitern. Wir schauen uns das im konkreten Fall an einem Wein an.
WooCommerce variables Produkt mit Eigenschaften
Nehmen wir einen Wein und machen ihn direkt zu einem variablen Produkt. Als Variable setzen wir die Menge in Litern (l) fest und nehmen standardisierte Stufen von 0,5 Liter, 1 Liter und 1,5 Liter. Um das Szenario noch etwas komplexer zu machen, soll der Wein in rot und in weiss erhältlich sein. Es gibt also eine weitere Variable: die Farbe.
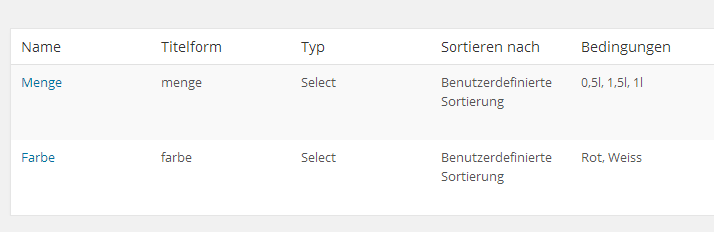
Unter Produkte => Eigenschaften legen wir also eine neue Eigenschaft Menge mit der o.g. Staffel an (als Typ: Auswahlfeld). Dann folgt die Farbe – auch als Auswahlfeld – mit den Bedingungen Rot und Weiss:

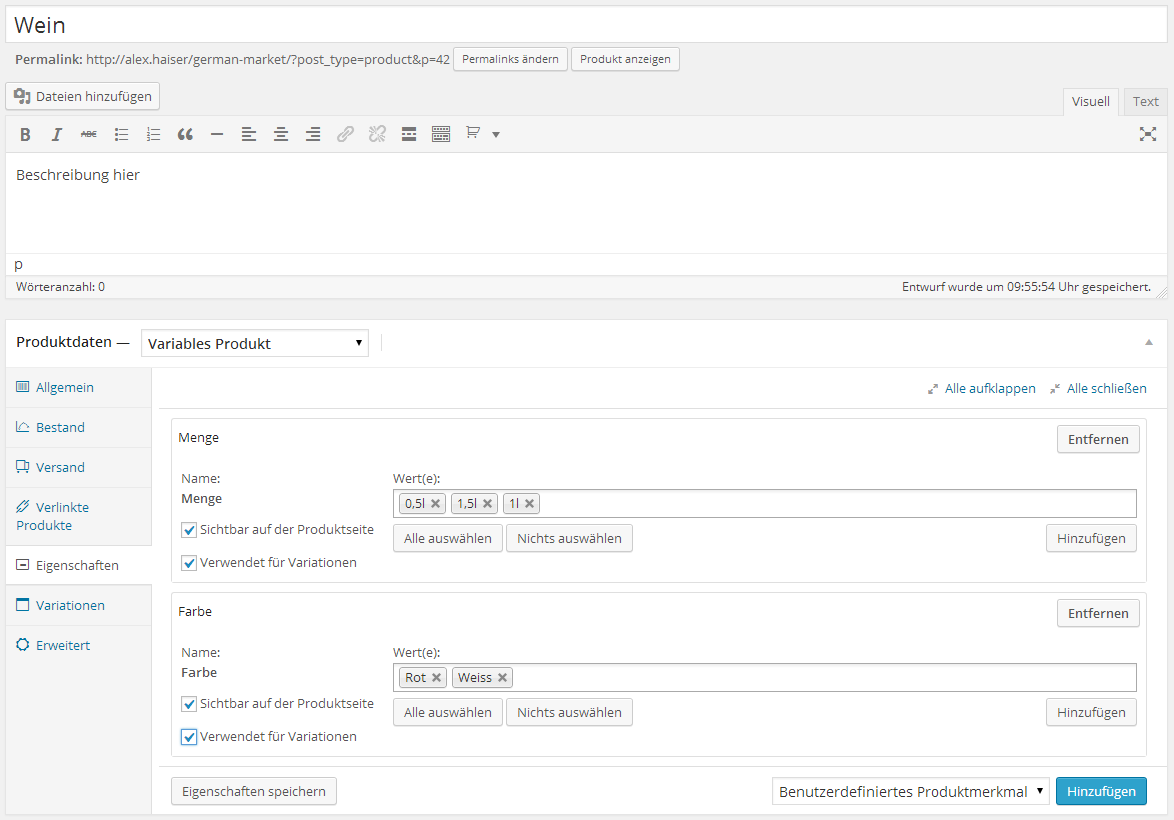
Jetzt erstellen wir das variable Produkt Wein und weisen ihm die Eigenschaften zu. Die Eigenschaften sollen sichtbar sein auf der Produktseite und wir werden sie für die Variationen verwenden:

Die Variationen lassen wir von WooCommerce selbst erstellen, in dem wir alle Eigenschaften verknüpfen lassen.
WooCommerce Custom Field für variable Produkte
Ich folge der Beschreibung von Gerhard Potgieter und ändere nun folgende Dateien:
- functions.php des aktiven WordPress Themes
- Kopie der variable.php von WooCommerce
Zunächst müssen wir das Feld für die Variationen anlegen bzw. für jede Variation ein eigenes. Dazu kopieren Sie bitte diesen Code in die functions.php des aktiven WordPress Themes:
//Display Fields
add_action( 'woocommerce_product_after_variable_attributes', 'variable_fields', 10, 2 );
//JS to add fields for new variations
add_action( 'woocommerce_product_after_variable_attributes_js', 'variable_fields_js' );
//Save variation fields
add_action( 'woocommerce_process_product_meta_variable', 'variable_fields_process', 10, 1 );
function variable_fields( $loop, $variation_data ) {
?>
<tr>
<td>
<div>
<label><?php _e( 'Grundpreis', 'woocommerce' ); ?></label>
<input type="text" size="5" name="my_custom_field[<?php echo $loop; ?>]" value="<?php echo $variation_data['_my_custom_field'][0]; ?>"/>
</div>
</td>
</tr>
<?php
}
function variable_fields_js() {
?>
<tr>\
<td>\
<div>\
<label><?php _e( 'Grundpreis', 'woocommerce' ); ?></label>\
<input type="text" size="5" name="my_custom_field[' + loop + ']" />\
</div>\
</td>\
</tr>\
<?php
}
function variable_fields_process( $post_id ) {
if (isset( $_POST['variable_sku'] ) ) :
$variable_sku = $_POST['variable_sku'];
$variable_post_id = $_POST['variable_post_id'];
$variable_custom_field = $_POST['my_custom_field'];
for ( $i = 0; $i < sizeof( $variable_sku ); $i++ ) :
$variation_id = (int) $variable_post_id[$i];
if ( isset( $variable_custom_field[$i] ) ) {
update_post_meta( $variation_id, '_my_custom_field', stripslashes( $variable_custom_field[$i] ) );
}
endfor;
endif;
}
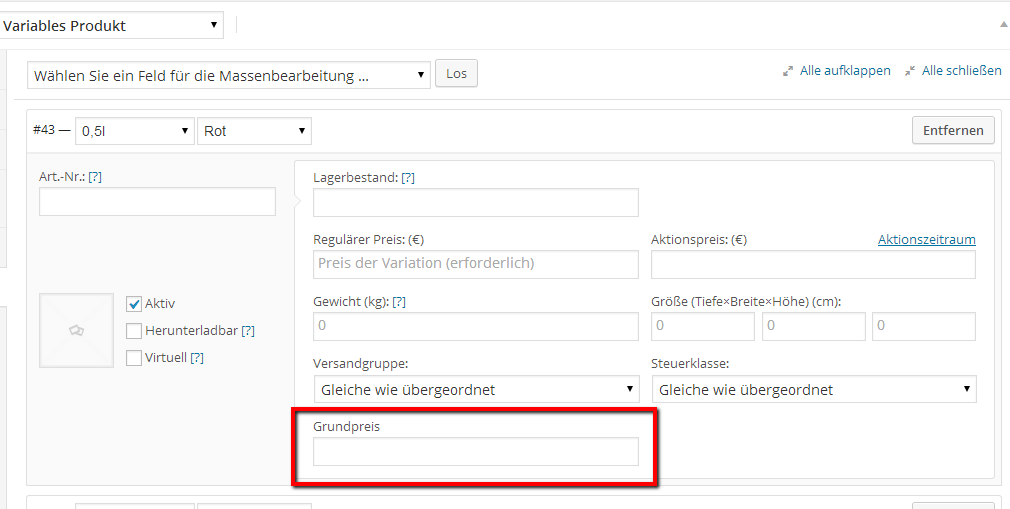
Das obige Fragment ist fürs Backend verantwortlich. Es gibt uns die Möglichkeit, zusätzliche Daten im Backend – in unserem Fall den Grundpreis – zu pflegen. Ein kurzer Blick in die Variationen des Wein Produktes sollte folgendes Ergebnis liefern:

Custom Fields im Frontend anzeigen
Bislang ist das Custom Field und sein Eintrag nur im Backend sichtbar. Das bringt nicht viel, denn die Kunden sollen später sehen, dass die 1,5 Liter Flasche den günstigsten Literpreis hat und dass die Halbliter-Flasche am teuersten ist – bezogen auf den Grundpreis.
[av_notification title=’Gewusst wie!› color=’green› border=» custom_bg=’#444444′ custom_font=’#ffffff› size=’large› icon_select=’no› icon=’ue800′ font=’entypo-fontello›] Durch eine entsprechende Darstellung kann der Grundpreis dabei helfen, die Warenkörbe zu erhöhen. Wenn grosse Gebinde günstiger sind, neigen viele Kunden dazu, mehr zu kaufen, als eigentlich geplant. Das funktioniert im stationären, wie im Online-Handel.[/av_notification]
Zurück zur Darstellung im Frontend: kopieren Sie nun per FTP folgende Datei
/wp-content/plugins/woocommerce/templates/single-product/add-to-cart/variable.php
in Ihr aktives Theme:
/wp-content/themes/IHR-THEME/woocommerce/single-product/add-to-cart/variable.php
Öffnen Sie die Kopie der variable.php in Ihrem Theme mit einem (HTML) Editor. Ab etwa Zeile 17 müsste diese FORM beginnen:
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo $post->ID; ?>" data-product_variations="<?php echo esc_attr( json_encode( $available_variations ) ) ?>"> <?php if ( ! empty( $available_variations ) ) : ?>
Fügen Sie direkt danach folgende Kette ausneuem DIV, PHP und Java Script ein:
<div class="selected-variation-custom-field"><!-- Holds the value for the variation custom field --></div>
<?php
$custom_data = array();
foreach ($available_variations as $prod_variation) :
// get some vars to work with
$variation_id = $prod_variation['variation_id'];
$variation_object = get_post($variation_id);
$custom_field = get_post_meta( $variation_object->ID, '_my_custom_field', true);
$custom_data[$variation_id] = array(
"custom_field_value" => $custom_field
);
endforeach;
?>
<script>
jQuery(function($) {
var variation_custom_fields = <?php echo json_encode($custom_data); ?>,
variations_data = JSON.parse( $('form.variations_form').first().attr( 'data-product_variations' ) ),
$selected_variation_custom_field = $('.selected-variation-custom-field'); // see DIV above
$('table.variations').on('change', 'select', function() {
var $select = $(this),
attribute_name = $select.attr('name'),
selected_value = $select.val(),
custom_field_value = "";
// Loop over the variations_data until we find a matching attribute value
// We then use the variation_id to get the value from variation_custom_fields
$.each(variations_data, function() {
if( this.attributes[ attribute_name ] && this.attributes[ attribute_name ] === selected_value ) {
custom_field_value = variation_custom_fields[ this.variation_id ].custom_field_value;
return false; // break
}
});
// doing this outside the loop above ensures that the DIV gets emptied out when it should
$selected_variation_custom_field.text( custom_field_value );
});
});
</script>
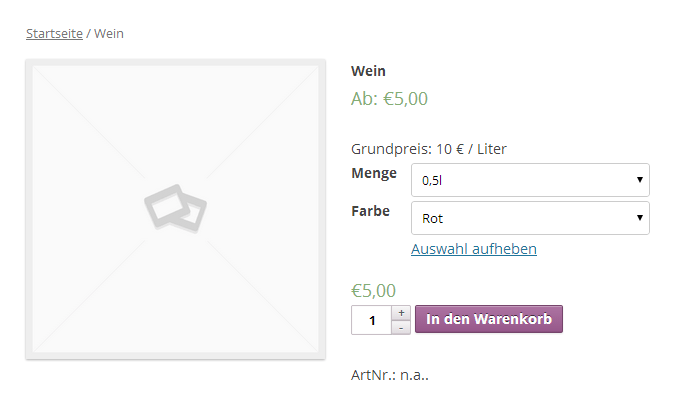
Speichern Sie die Datei und gehen Sie nun zum Produkt Wein zurück. Füllen die die Angaben der Variationen inklusive dem Feld «Grundpreis» aus, speichern und veröffentlichen Sie das Produkt. Das Ergebnis müsste je nach Theme nun so aussehen (Beispiel TwentyTwelve):

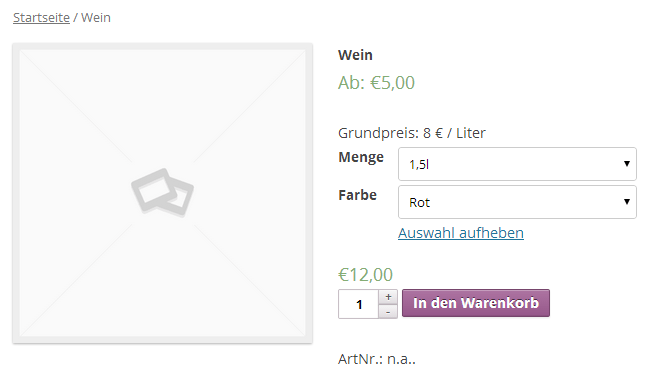
Ändert der Kunde nun die Gebindegrösse, wechselt auch das Custom Field und stellt den hinterlegten Grundpreis dar:

Wer mag, kann das Custom Field für den Grundpreis noch stylen und seinem Design anpassen. Verwenden Sie dazu folgendes CSS:
.selected-variation-custom-field {
/* styles here */
}




Schreibe einen Kommentar