Many web developers use Google PageSpeed Insights on a regular basis. PageSpeed Insights analyzes the content of a web page and generates suggestions to make that page faster. PageSpeed Insights runs on Lighthouse, an open-source, automated tool for improving the quality of web pages.
On July 7, 2020 Lighthouse developer Connor Clark released version 6.1.1 of Lighthouse, which was a patch release to fix an issue that only occurred in 6.1.0 for Node environments.
Lighthouse 6.1.0
On June 25, 2020, Lighthouse 6.1.0 was released which will be shipped to DevTools in Chrome 86 and to PageSpeed Insights within 2 weeks from the release date.
Notable Changes
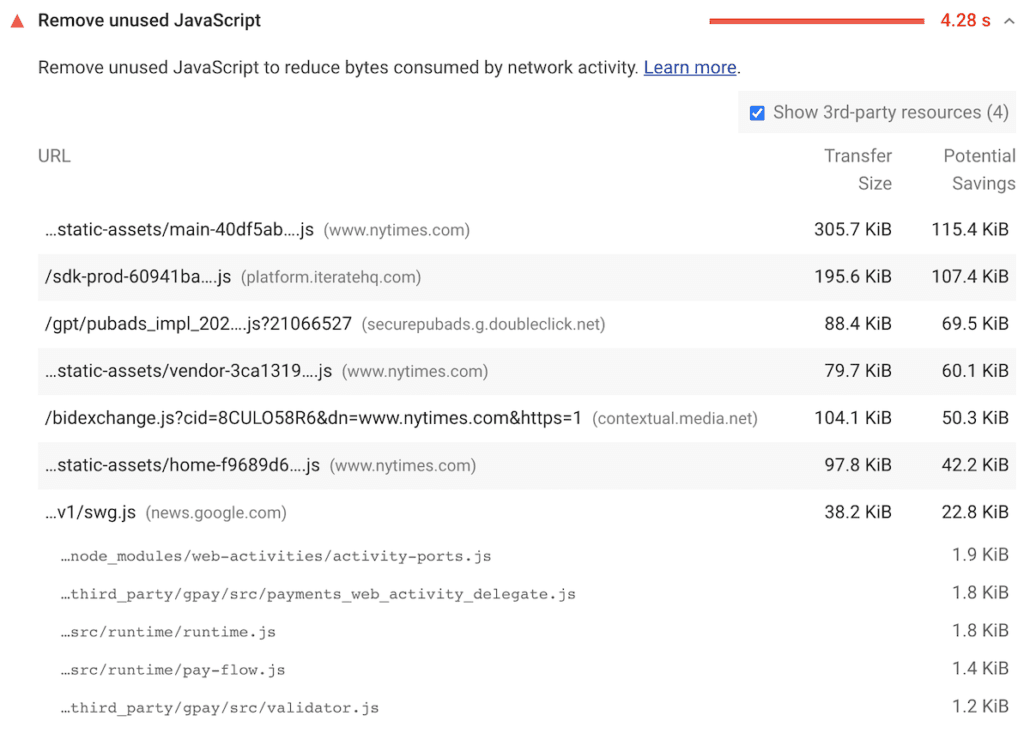
- If a page has publicly-accessible JavaScript source maps, Lighthouse will collect them to enhance the
unused-javascriptaudit. In future versions of Lighthouse, source maps will be used for entirely new audits. - The report now uses
KiBinstead ofKB. This is simply a label change; the value was and still is equal to1024 byte.

New Audits
- long-tasks: a new performance diagnostic that shows the longest main-thread-blocking tasks during load
- crawlable-anchors: a new SEO audit that checks that anchors link to resolvable URLs
You can find more details on the Github release page.
Lighthouse 6.0.0
There’s an in-depth blog post about this release on web.dev.
New Audits
- Largest Contentful Paint (LCP) is a new metric that measures the time from navigation until the largest content element in the viewport is rendered.
largest-contentful-paint-elementis a companion audit that gives information about which element triggered the LCP.
- Cumulative Layout Shift (CLS) is a new metric that measures the amount of unexpected movement of content as a page loads.
layout-shift-elementsis another companion diagnostic that gives information about the elements that shifted as the page loaded.
unused-javascriptis an audit that has been kicking around for some time but is only now turned on by default. It accounts for what JavaScript was loaded but never executed during page load and estimates the load time that could be saved via code splitting, dead code elimination, or judicious use of the delete key.- A PWA
maskable-iconjust looks better on your homescreen, so this new audit encourages you to have at least one available in your manifest. timing-budgetexpands budget assertions to now be settable on all the performance metrics.- The new
charsetaudit ensures a proper character encoding for page content. image-size-responsivechecks that images have an aspect ratio and resolution that match well with how they are displayed on a page.- Updating to the latest version of
axe-corehas unlocked a number of new accessibility audits:aria-hidden-body,aria-hidden-focus,aria-input-field-name,aria-toggle-field-name,duplicate-id-active,duplicate-id-aria,form-field-multiple-labels,heading-order.
You can find more details about experimental audits and breaking changes in this release on Github.
About Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO and more.
You can run Lighthouse in Chrome DevTools, from the command line, or as a Node module. You give Lighthouse a URL to audit, it runs a series of audits against the page, and then it generates a report on how well the page did. From there, use the failing audits as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
Picture courtesy of Daniela Turcanu.




Schreibe einen Kommentar