Während früher fast alle Projekte individuell gestaltet wurden, sind in den letzten Jahren zunehmend Templates Grundlage für Desings von Webseiten und Onlineshops. Gestern haben wir die Frage in einer Runde mit 8 Kollegen vor allem aus technischer Sicht erneut diskutiert.
Kreativ und herausragend
Keine Frage, mit einem individuellen Design, welches man gemeinsam mit einem Grafiker entwickelt stehen alle Möglichkeiten offen, eine ganz besondere Webpräsenz zu gestalten. Auf der anderen Seite sitzt dafür ein kreativer Kopf auch eine ganze Weile an der Arbeit. Die Vorlage wird anschliessend vom Entwickler programmiert was ebenfalls sehr zeitaufwändig ist. Ein Template welches vom Anbieter komplett gekauft wird, wird konfiguriert und modifiziert. So entsteht ein grosser Kostenunterschied, der kleine und mittlere Unternehmen zunehmend zum fertigen Template greifen lässt.
Responsives Design
Unterschiedliche Bildschirmgrössen, benötigen verschiedene Ansichten oder gar andere Aufteilung der Seiten, das heisst man entwickelt jede Seitenvariante in 3 oder mehr Grössen. das macht die eigene Entwicklung aufwändig. Falls man ein fertiges Design verwenden möchte, ist das ein responsives Design ein wichtiges Kriterium, nicht immer optimal umgesetzt muss in der Regel etwas nachgebessert werden. In der Demoversion kann man sich bereits ein Bild machen. Testphase und Korrekturläufe sind bei individuellem Design in der Regel umfangreicher als bei Designvorlagen. Sobald Funktionen umfangreich individualisiert werden oder neue Funktionen in das System eingebettet werden müssen, kann es bei einem gekauften Template äusserst komplex werden und unter Umständen am Ende mehr Aufwand generieren als mit einem eigenen Design.
Mutlilingual
Dieser Aspekt hat weniger Einfluss als das Design, ist trotzdem ein weiteres Kriterium: Im eigenen Design müssen z.B. Funktionsbezeichnungen etc. für den Besucher übersetzt werden, in Templatevorlagen sind zum Teil mehrere Sprachen verfügbar und müssen nur etwas optimiert werden. Für Standardfunktionen sind die Fertiglösungen einigermassen passabel, sobald Weiterentwicklungen ins System einzubinden sind, kann es sehr komplex werden.
Updatesicherheit
Wenn Magento oder WordPress eine neue Version veröffentlicht, was passiert dann mit dem Design? Ein individuelles Design wird durch ein Update nicht verändert, was prinzipiell gut ist. Wenn durch ein Update Designänderungen notwendig werden muss man diese selbst durchführen, das kann aufwendig sein, ist jedoch eher selten der Fall. Bei fertigen Templates, die viel im Einsatz sind, steht der Anbieter unter Zugzwang, solche Anpassungen des Templates zur Verfügung zu stellen was in einem System mit Standardfunktionen ein Vorteil ist.
Individuelle Funktionen
Wer individuelle Funktionen braucht, ist mit einem eigenen Design gut beraten, weil es ein geringeres Konfliktrisiko gibt. Ein gutes Template von der Stange, kann ohne Probleme erweitert werden, allerdings gilt das nicht für jeden Anbieter. Wie gut ein fertiges Template aufgebaut ist, lässt sich jedoch erst durch praktische Erfahrung mit dem Template bzw. der Arbeitsweise des Templateentwicklers einschätzen. Die Beschreibung gibt diesbezüglich nur bedingt Auskunft. Wenn es sog. «Childthemes» unterstützt um Designänderungen Updatesicher umzusetzen und «Custom Posttypes» um eigene Seitenvarianten anzulegen, sind zumindest 2 Grundbedingungen erfüllt.
Templatevorlagen, die nicht auf Herz und Nieren getestet sind, können bei individueller Weiterentwicklung von Funktionen ziemlich arbeitsintensiv werden.
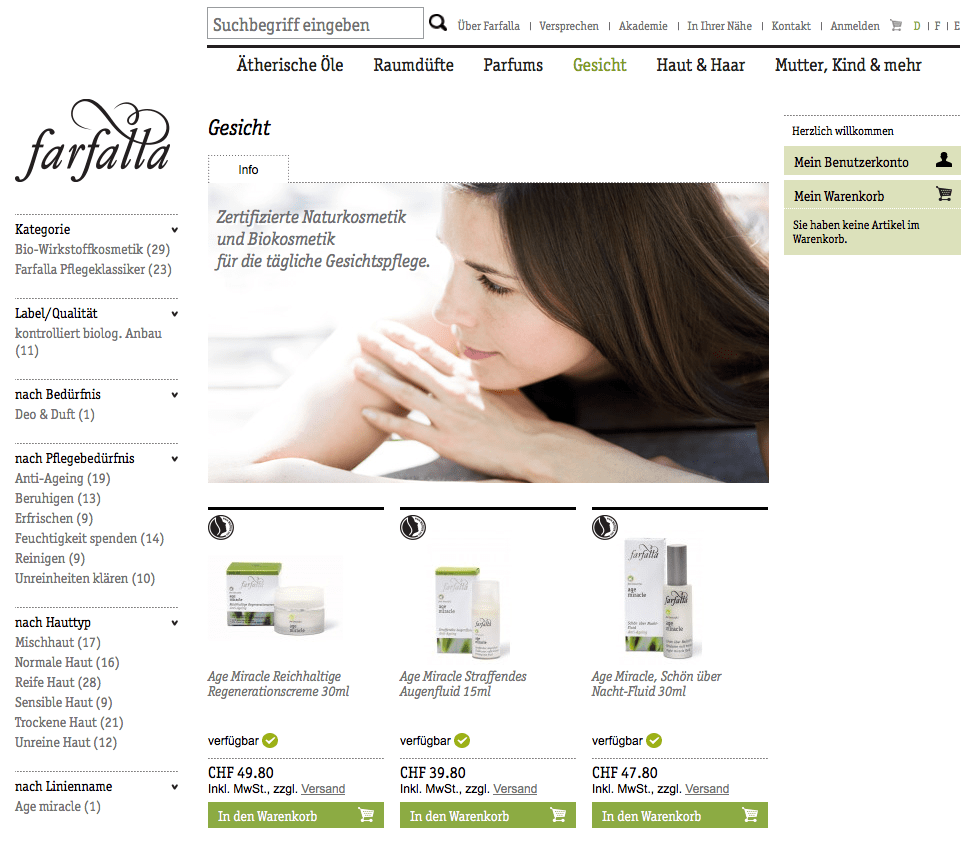
Bei Farfalla wurden einige speziellen Funktionen umgesetzt inklusive ERP und TYPO3 Anbindung. Ein individuelles, elegantes Design, welches passend zum Bedarf kreiert wurde.

Performance und SEO
Im Moment gibt es populäre Templatevorlagen, die mit unzähligen Zusatzfunktionen ausgestattet sind. Von Social Media Einbindungen über verschiedene Varianten von Slidern, Startseiten und Seitenaufteilungen ist viel mehr dabei als anschliessend verwendet wird. Die meisten Funktionen können deaktiviert werden, dennoch wird beim Aufruf der Seiten mehr geladen als eigentlich notwendig wäre. Je nach Projektgrösse und Internetleistung, kann das zu längeren Ladezeiten führen. Wenn das Budget kein eigenes Design vorsieht, kommen eventuell auch schlanke Vorlagen in betracht. In Sachen Suchmaschinenoptimierung, sind Ladezeiten relevant und auch sonst haben SEO Experten mit manchen Templates von der Stange Mühe.
Mittelwege
Ein eigenes Design hat Vorzüge, die den deutlichen Mehraufwand zur Templatevorlage oft nicht aufwiegen. Für eine Webseite oder einen Onlineshop mit Standardfunktionen, ist das eine tolle Sache. Wer jedoch individuelle Funktionen plant und auch fortlaufend weiterentwickeln möchte, ist mit individuellem Design besser beraten. Wenn das den Budgetrahmen sprengt gibt es Templatebausteinsysteme sog. Frameworks oder Basistemplates, die keinen Schnick Schnack haben, in denen jedoch alle Seiten und Funktionen bereits responsiv angelegt sind und mit individuellem Design bestückt werden können.
Eine weitere Variante ist es ein reines Html-Template zu erwerben, dadurch den Posten Grafik-Entwicklung einzusparen und dieses dann selbst z.B. in WordPress einzubinden.
Spassfaktor
Vorzüge und Budget hin oder her, ein individuelles Template umzusetzen macht aus Entwicklersicht mehr Spass als die Werke von anderen zu behauen. Das nur am Rande, nicht als entscheidungsrelevantes Kriterium ;-).
Fazit
Wer ein Webprojekt mit Standardfunktionen umsetzen möchte kommt mit einem guten Template günstig zum Zug. Individualität kann darin z.B. durch Fotos einziehen. Wer sich von anderen Webseiten/Onlineshops abheben möchte oder individuelle Funktionen braucht, wendet sich vertrauensvoll an seinen Grafiker und Entwickler um ein passendes Konzept zu erstellen und umzusetzen.
Weitere Informationen zum Thema gibts hier “Individuelles Design – Custom Design”




Schreibe einen Kommentar